Cara Memasang Kotak Berlangganan (Subscriber Box) Seperti Viomagz - Hallo sahabat blogger, apa kabar dengan anda hari ini ? semoga baik-baik saja dan sehat selalu. Pada kesempatan kali ini saya akan coba membuat tutorial bagaimana cara memasang kotak berlangganan feed burner atau biasa disebut subscriber box seperti pada template viomagz. widget ini menurut saya sudah wajib ada pada halaman blog anda. agar memudahkan para pengunjung blog anda agar bisa terus menerima notifikasi jika anda baru saja mempublish sebuah artikel yang masih fresh.
Baca Juga : Cara Membuat Efek Sudut Melengkung (Round Corner) Dengan CSS di Halaman Blog
Baca Juga : Cara Membuat Efek Sudut Melengkung (Round Corner) Dengan CSS di Halaman Blog
Widget Subriber Box ini juga sebenarnya sudah ada di gadget blogger, akan tetapi dari segi tampilannya menurut saya kurang keren dan menarik. ada salah satu widget subcriber box yang menurut saya keren dan menarik, yaitu widget subscriber box pada templae viomagz. anda bisa lihat contoh widget subscriber box di bawah postingan ini.
Nah, bagi anda yang ingin memesang widget subcriber box atau widget berlangganan pada template blognya. silahkan anda ikuti langkah-langkah di bawah ini.
Berikut adalah Cara Memasang Kotak Berlangganan Feed Burner (Subscriber Box) Seperti Viomagz :
- Masuk terlebih dahulu ke akun Blogger anda dan masuk ke menu Dashboard
- Pilih Tema atau Template > Edit HTML
- Silahkan anda copy script CSS di bawah ini dan letakan di atas kode [[></b:skin> atau </style>
/* SUBSCRIBER BOX */
.berlangganan-box input.submit-email[type="submit"], .berlangganan-box input.email-address[type="text"] {
transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
}
.berlangganan-box {
background: #6dd5ed;
background: linear-gradient(to right, #5b86e5, #36d1dc);
color: #ffffff;
padding: 15px;
margin: 20px 0;
border-radius: 3px;
text-align: center;
}
.berlangganan-box p {
margin:15px 0;
}
.berlangganan-box input.email-address[type="text"] {
width: 60%;
padding: 10px;
text-align: center;
border-radius: 2px;
border: none;
outline: none;
}
.berlangganan-box input.submit-email[type="submit"] {
background: #fff;
padding: 10px 15px;
border-radius: 2px;
color: #777777;
border: none;
outline: none;
}
.berlangganan-box input.submit-email[type="submit"]:hover {
background: #777777;
color: #fff;
cursor: pointer;
}
.berlangganan-box input.email-address[type="text"]:focus {
background: #fffcd2;
}
- Selanjutnya copy lagi script HTML di bawah ini dan letakan di atas kode </article>
<!-- subsriber box -->
<b:if cond='data:blog.pageType == "item"'>
<div class='berlangganan-box'>
<form expr:action='"https://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath' method='get' target='_blank'>
Berlangganan update artikel terbaru via email:<br/>
<br/>
<input class='email-address' name='email' placeholder='Masukan alamat email...' type='text'/><br/>
<input name='uri' type='hidden' value='Serieswans'/>
<input name='loc' type='hidden' value='en_US'/>
<br/>
<input class='submit-email' type='submit' value='Submit'/></form>
</div>
<br/>
<div class='clear'/>
</b:if>
- Jangan lupa ganti ID Feedburner Serieswans dengan ID Feedburner punya anda, atau anda belum membuat Akun Feedburner, silahkan kunjungi artikel cara mendaftar dan mengetahui ID FeedBurner Situs Web atau Blog.
- Terakhir silahkan simpan tema atau template
Sedikit tambahan dari saya, jika anda ingin merubah warna backgroundnya menjadi warna gradient.
Silahkan ikuti langkah-langkah di bawah ini :
- Silahkan anda cari kode berikut
background: #6dd5ed;
background: linear-gradient(to right, #5b86e5, #36d1dc);
- Ganti dengan kode di bawah ini
background:-webkit-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
background:-moz-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
background:-o-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
background:-ms-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
Atau anda bisa menggunakan efek animasi gradient color, caranya sebagai berikut :
- Silahkan ganti kode background di atas dengan kode di bawah ini
background: linear-gradient(-45deg, #12c2e9, #c471ed ,#f64f59 ,#aa4b6b);background-size: 400% 400%;-webkit-animation: Gradient 15s ease infinite;-moz-animation: Gradient 15s ease infinite;animation: Gradient 15s ease infinite;
@-webkit-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@-moz-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}
- Selanjutnya copy Script CSS di bawah ini dan letakan di atas kode [[></b:skin> atau </style>
#berlangganan-box{background: linear-gradient(-45deg, #12c2e9, #c471ed ,#f64f59 ,#aa4b6b);background-size: 400% 400%;-webkit-animation: Gradient 15s ease infinite;-moz-animation: Gradient 15s ease infinite;animation: Gradient 15s ease infinite;}
@-webkit-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@-moz-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}
- Terakhir silahkna simpan tema atau template
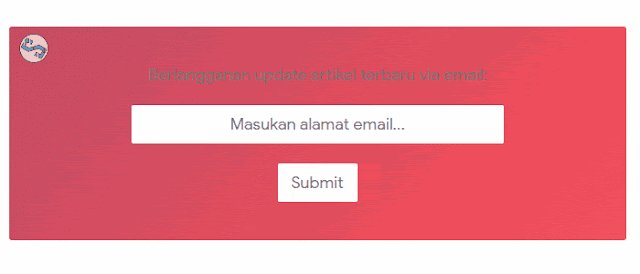
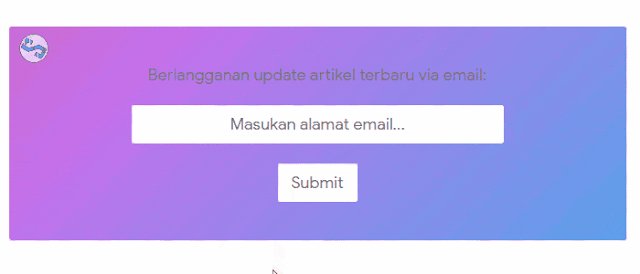
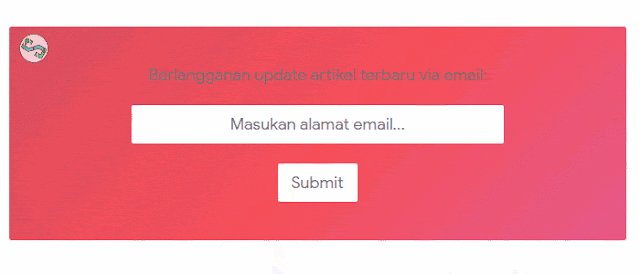
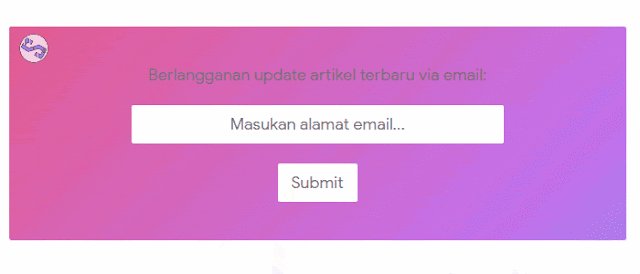
- Maka hasilnya akan seperti di bawah ini.

Subsriber Box - Animasi Gradient Color
Jangan lupa, silahkan anda ganti kode warna #3b8d99 ,#6b6b83 ,#aa4b6b dengan kode warna yang anda inginkan. silahkan kreasikan terserah anda.
Baca Juga : Cara Memasang Tombol Load More Post Ringan di Blogger
Nah, Mungkin itu saja tutorial kali ini mengenai Cara Memasang Kotak Berlangganan (Subscriber Box) Seperti Viomagz. jika anda masih kebingungan atau memiliki pertanyaan terkait postingan di atas, silahkan berkomentar di bawah dan jika anda merasa postingan ini bermanfaat, silahkan bagikan ke teman-teman ataupun media sosial anda. terima kasih




Posting Komentar