Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib - Assalamualaikum, hallo sahabat blogger. pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara membuat dan memasang pesan di bawah postingan atau artikel seperti di situs kang Adhy Suryadi yaitu KompiAjaib.
KompiAjaib merupakan situs yang membahasa mengenai dunia blogging, Tutorial, Internet, dan yang laiinya. Kang Adhy Suyadi ini membuat template yang keren dan unik menurut saya. yaitu template kompiajaib yang di pakai di situs www.kompiajaib.com.
Baca Juga : Cara Memasang Efek Persentase Scrollbar Keren di Blogger
Jika anda penasaran dengan templatenya silahkan anda kunjungi saja situs webnya dan jika anda tertarik akan templatenya, silahkan anda membelinya langsung ke kang adhy suryadi. hehe maaf jadi promosi nih. oke kita langsung saja ke tutorialnya.
Baca Juga : Cara Memasang Efek Persentase Scrollbar Keren di Blogger
Jika anda penasaran dengan templatenya silahkan anda kunjungi saja situs webnya dan jika anda tertarik akan templatenya, silahkan anda membelinya langsung ke kang adhy suryadi. hehe maaf jadi promosi nih. oke kita langsung saja ke tutorialnya.
Berikut adalah cara memasang pesan di bawah postingan blog seperti kompi ajaib :
- Masuk terlebih dahulu ke akun Blogger anda, lalu masuk ke Dashboard
- Kemudian pilih Tema atau Template > Edit HTML
- Silahkan anda copy script CSS di bawah ini dan letakan di atas kode ]]></b:skin> atau </style>
.boxz{padding:2px;border-radius:5px;background:-moz-linear-gradient(to left,#2b0c93,#a54098,#f84272);background:-webkit-linear-gradient(to left,#2b0c93,#a54098,#f84272);background:linear-gradient(to right,#2b0c93,#a54098,#f84272);}
.pesan{background:#fff;padding:8px 12px;font-size:16px;border-radius:4px;box-shadow:0 0 0 3px rgba(255,255,255,.3);line-height:1.5;}
.kurabilo{background-color:#2B0C93;border-radius:4px;padding:1px 5px;cursor:pointer;}
a.kurabilo{color:#fff;}<div class="boxz">
<div class="pesan">
Jika Anda merasa bahwa artikel-artikel di blog ini bermanfaat, Anda bisa memberikan donasi melalui <a class="kurabilo" href="https://www.alamatpaypalmu" rel="nofollow noopener" target="_blank" title="Donasi dengan Paypal">Paypal</a> atau dengan <a class="kurabilo" href="https://www.alamatdonasipulsamu" rel="nofollow noopener" target="_blank" title="Donasi dengan pulsa">Pulsa</a> Dana hasil dari donasi akan digunakan untuk memperpanjang domain <code>serieswans.com</code> - Terima kasih.
</div></div>
- Terakhir, silahkan Simpan atau Save Template
Untuk tampilannya seperti gambar di bawah ini :
- Jangan lupa ganti serieswans.com menjadi alamat blog anda
- Jika anda ingin mengganti warna gradasinya. silahkan anda ganti code #2b0c93, #a54098, #f84272 dengan kode warna yang anda suka
- Sedikit bantuan, jika anda ingin melihat kumpulan kode warna, silahkan kunjungi Flat UI Color Picker.
- Silahkan kreasikan susuai keinginan anda.
 |
| Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib |
Nah, mudah bukan cara pemasangannnya. dengan kita memasang pesan di bawah postingan ini blog anda menjadi lebih keren.
Tapi disini saya mengalami kendala ketika sesudah memasangnya. yaitu pesan nya juga ikut muncul di halaman homepage. contoh gambarnya seperti bawah ini :
 |
| Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib |
Bisa anda lihat gambar di atas, pesan nya juga ikutan muncul di halaman homepage. bagi anda yang masih pemula seperti saya. tidak usah khawatir ketika mendapat problem yang sama. disini saya akan bantu mengatasinya.
Baca Juga : Cara Memasang Catatan dengan Efek Kertas Lipat Pada Postingan Blog
Cara Mengatasi Pesan di Bawah Postingan Blog Ikut Muncul di Halaman Homepage :
- Silahkan anda cut atau pindahkan script HTML yang sudah di letakan di atas code </article>
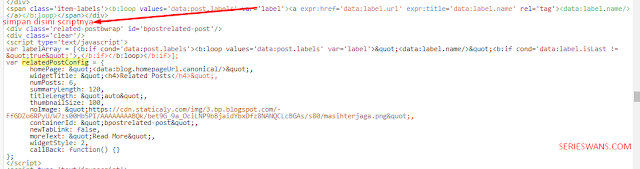
- Lalu anda scrol ke bawah atau langsung cari class related-post (nah kalo di template saya nama classnya related-postbwrap). jika tidak ada silahkan cari yang mirip. karena templatenya berbeda.

Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib - Letakan kode tadi di bawahnya, contohnya seperti di bawah ini :

Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib - Terakhir, silahkan simpan templatenya dan cek apakah masih muncul di kedua-duanya atau hanya di bawah postingan saja.
Apabila masih belum bisa, silahkan berkomentar di bawah postingan ini. siapa tau saya bisa membantu anda, biasanya setiap template berbeda dan ada yang sama baik itu dari nama class nya atau yang lainnya.
Baca Juga : 5 Tips dan Cara Mendapatkan Sitelink Blog dari Google Terbaru
Nah, mungkin itu saja tutorial kali ini mengenai Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib dan cara mengatasi jika pesan tersebut muncul juga di halaman homepage. jangan lupa share ke teman-teman anda dan semoga bermanfaat.
Nah, mungkin itu saja tutorial kali ini mengenai Cara Membuat Pesan di Bawah Postingan Blog Seperti KompiAjaib dan cara mengatasi jika pesan tersebut muncul juga di halaman homepage. jangan lupa share ke teman-teman anda dan semoga bermanfaat.




Posting Komentar