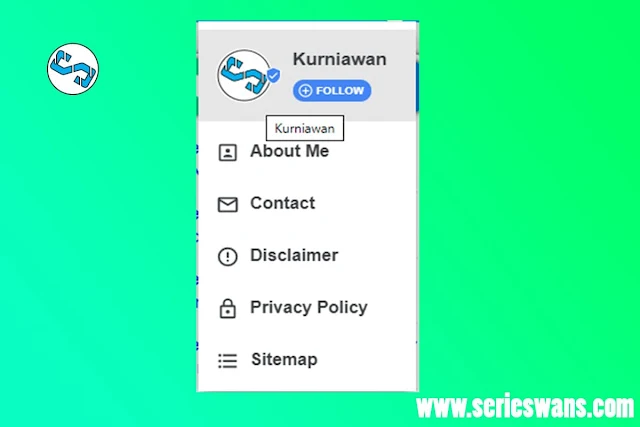
Serieswans.com | Cara Membuat Menu Navigasi Profil di Header Blog - Hallo sahabat blogger, pada kesempatan kali ini saya akan membagikan tutorial bagaimana cara membuat Menu Navigasi Profil di Header blog. Menu navigasi profil yang akan saya buat ini mirip dengan punya blog mba igniel, meskipun tidak terlalu mirip, tampilan dari navigasi profil ini sudah sangat keren dan sudah saya pasang di blog serieswans.com.
Menu Navigasi Profil pada header blog ini sangat berguna sekali, karena memiliki fungsi untuk memperkenalkan diri kita sebagai owner dari blog tersebut, tak hanya itu juga kita bisa menambahkan halaman About, Privacy Policy, Disclaimer dan Contact Us. Halaman tersebut merupakan hal yang wajib anda pasang ketika ingin mendaftarkan blognya ke google adsense. karena kalo tidak di pasang. menurut pengalaman saya pasti blog tersebut akan di tolak oleh google adsense.
Saya membuat tutorial Navigasi Profil ini juga karena ada sahabat blog serieswans.com yang meminta untuk dibuatkan Menu Navigasi Profil pada header blog. oleh karena itu saya akan coba membuatkannya dan bisa anda terapkan pada blognya, agar tampilan blognya semakin keren dan terlihat modern. oke tak usah basa-basi lagi kita langsung ke tutorialnya. silahkan simak dan pahami langkah-langkah di bawah ini.
Cara Membuat Menu Navgiasi Profil di Header Blog
1. Pertama, login ke blogger.com dan masuk ke menu Dashboard blogger.
2. Pilih Tema => Edit HTML
3. Silahkan anda copy kode CSS di bawah ini dan letakan di atas kode ]]></b:skin> atau </style>
/*Nav Profil Serieswans.com*/
.serieswansNav{display:inline-block;float:right;margin-top:3px;position:absolute;right:0;top:0}.serieswansNav svg{width:24px;height:24px}.serieswansNav svg path{fill:#fff}.serieswansNav .check:checked~.NavMenu{opacity:1;visibility:visible;top:46px;min-width:200px;transition:all .3s ease;z-index:2}.serieswansNav .icon:hover{color:#009688;animation:rubberBand 1s}.serieswansNav .icon .open{display:block}.serieswansNav .icon .close{display:none}.serieswansNav .check:checked ~ .icon .open{display:none}.serieswansNav .check:checked ~ .icon .close{display:block}.serieswansNav .NavMenu{opacity:0;visibility:hidden;position:absolute;right:0px;top:0px;background-color:#fff;color:#3c4043;box-shadow:0 16px 24px 2px rgba(0,0,0,0.14), 0 6px 30px 5px rgba(0,0,0,0.12), 0 8px 10px -5px rgba(0,0,0,0.4);transition:all .3s ease}.serieswansNav .NavMenu:before, .serieswansNav .NavMenu:after{content:'';top:-8px;right:11px;border-color:transparent;border-bottom-color:#e6e6e6;border-style:dashed dashed solid;border-width:0 8.5px 8.5px;position:absolute;z-index:1;height:0;width:0}.serieswansNav .NavMenu:before{border-bottom-color:rgba(0,0,0,.25)}.serieswansNav .NavMenu #ftprof{max-width:50px;max-height:50px;border-radius:100px;border:1px solid #fff;margin:0px;height:50px;width:50px}.serieswansNav .NavMenu ul{margin:0px;padding:0px}.serieswansNav .NavMenu ul li{list-style-type:none;transition:all .3s ease}.serieswansNav .NavMenu ul li:hover{background:#e6e6e6}.serieswansNav .NavMenu ul li a{color:#3c4043;display:block;padding:10px 16px}.serieswansNav .NavMenu ul li svg{width:22px;height:22px;vertical-align:-7px;margin-right:10px}.serieswansNav .NavMenu ul li svg path{fill:#3c4043}.serieswansNav .NavMenu ul li.head{background-color:#e6e6e6;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;align-items:center;padding:10px 16px;border-bottom:1px solid #fff}.serieswansNav .NavMenu ul li.head svg{width:16px;height:16px;position:relative;left:-7px;margin-right:0px}.serieswansNav .NavMenu ul li.head svg path{fill:#4285F4;stroke:#fff;stroke-width:3px;paint-order:stroke}.serieswansNav .NavMenu ul li.head ul{line-height:24px;margin-left:3px}.serieswansNav .NavMenu ul li.head ul li{padding:0px;font-size:17px;line-height:normal;white-space:nowrap}.serieswansNav .NavMenu ul li.head ul li.name{font-weight:700;font-size:17px;margin-bottom:5px}.serieswansNav .NavMenu ul li.head ul li.follow a{background-color:#4285F4;color:#fff;font-size:10px;padding:3px 7px;border-radius:25px;display:inline-block}.serieswansNav .NavMenu ul li.head ul li.follow a:hover{background-color:#ff9800}.serieswansNav .NavMenu ul li.head ul li.follow a:before{content:'';display:inline-block;width:15px;height:15px;margin-right:3px;margin-left:-3px;vertical-align:-4px;background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z' fill='%23fff'/%3E%3C/svg%3E") center no-repeat}.serieswansNav .NavMenu ul li.social{background-color:#e6e6e6;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;justify-content:space-between;padding:0px 15px;border-top:1px solid #fff}.serieswansNav .NavMenu ul li.social button{margin:0px;font-size:unset}.serieswansNav .NavMenu ul li.social a{padding:15px 7px;z-index:1;position:relative}.serieswansNav .NavMenu ul li.social a:hover:before{content:'';position:absolute;z-index:-1;margin:auto;background:rgba(0,0,0,.1);border-radius:100px;width:36px;height:36px;top:0px;bottom:0px;left:0px;right:0px;transition:opacity .3s linear}.serieswansNav .NavMenu ul li.social svg{margin:0px;width:22px;height:22px}.serieswansNav .NavMenu ul li.social .facebook svg{fill:#3a579a}.serieswansNav .NavMenu ul li.social .twitter svg{fill:#00abf0}.serieswansNav .NavMenu ul li.social .instagram svg path{fill:#9c27b0}.serieswansNav .NavMenu ul li.social .pinterest svg path{fill:#e73e36}.serieswansNav .NavMenu ul li.social .ytube svg path{fill:#f00}.serieswansNav .NavMenu ul li.social a:hover svg, .serieswansNav .NavMenu ul li.social a:hover svg path{fill:#333}input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0}.check{display:none}#header-wrapper label{cursor:pointer;display:block;padding:8px;background-position:center;transition:all .5s linear}#header-wrapper label:hover{border-radius:100px;background:rgba(0,0,0,.2) radial-gradient(circle, transparent 2%, rgba(0,0,0,.2) 2%) center/15000%}#header-wrapper label:active, #header-wrapper label:active{border-radius:100px;background-color:rgba(0,0,0,.1);background-size:100%;transition:background 0s}.rap{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT7vDJuij0tugvoC5jEm7ujA41eatI7bRF6Yv0Z5QyZL_znnGy5K13CqcFH0Rf9hFjwcA3XZytd56x_C9OAEUhmd45KErvq9aEFn4x02pkZzLeKQlrwwa2wRMdhyphenhyphen-QjMNikgx-dlX5xXI/s99/LOGO.png);background-size:cover}
4. Jika sudah, selanjutnya copy kode HTML di bawah ini dan letakan di atas kode </header>
<div class='serieswansNav'><input class='check' id='serieswansNav' type='checkbox'/>
<label class='icon' for='serieswansNav'>
<svg class='open' viewBox='0 0 24 24'><path d='M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7.07,18.28C7.5,17.38 10.12,16.5 12,16.5C13.88,16.5 16.5,17.38 16.93,18.28C15.57,19.36 13.86,20 12,20C10.14,20 8.43,19.36 7.07,18.28M18.36,16.83C16.93,15.09 13.46,14.5 12,14.5C10.54,14.5 7.07,15.09 5.64,16.83C4.62,15.5 4,13.82 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,13.82 19.38,15.5 18.36,16.83M12,6C10.06,6 8.5,7.56 8.5,9.5C8.5,11.44 10.06,13 12,13C13.94,13 15.5,11.44 15.5,9.5C15.5,7.56 13.94,6 12,6M12,11A1.5,1.5 0 0,1 10.5,9.5A1.5,1.5 0 0,1 12,8A1.5,1.5 0 0,1 13.5,9.5A1.5,1.5 0 0,1 12,11Z'/></svg>
<svg class='close' viewBox='0 0 24 24'><path d='M12,19.2C9.5,19.2 7.29,17.92 6,16C6.03,14 10,12.9 12,12.9C14,12.9 17.97,14 18,16C16.71,17.92 14.5,19.2 12,19.2M12,5A3,3 0 0,1 15,8A3,3 0 0,1 12,11A3,3 0 0,1 9,8A3,3 0 0,1 12,5M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12C22,6.47 17.5,2 12,2Z'/></svg>
</label>
<nav class='NavMenu' itemscope='itemscope' itemtype='https://schema.org/SiteNavigationElement'>
<ul>
<meta content='https://www.serieswans.com/' itemprop='url'/><meta content='Home' itemprop='name'/>
<li class='head'>
<div alt='Author' class='rap' id='ftprof' title='Kurniawan'/>
<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M12 1L3 5v6c0 5.55 3.84 10.74 9 12 5.16-1.26 9-6.45 9-12V5l-9-4zm-2 16l-4-4 1.41-1.41L10 14.17l6.59-6.59L18 9l-8 8z'/></svg>
<ul>
<li class='name'>Kurniawan</li>
<li class='follow'><a href='https://www.blogger.com/follow.g?view=FOLLOW&blogID=598481566997471472' rel='nofollow noopener' target='_blank' title='Follow'>FOLLOW</a></li>
</ul>
</li>
<li>
<a href='/p/about.html' itemprop='url' title='About Me'>
<svg viewBox='0 0 24 24'><path d='M19,19H5V5H19M19,3H5A2,2 0 0,0 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V5C21,3.89 20.1,3 19,3M16.5,16.25C16.5,14.75 13.5,14 12,14C10.5,14 7.5,14.75 7.5,16.25V17H16.5M12,12.25A2.25,2.25 0 0,0 14.25,10A2.25,2.25 0 0,0 12,7.75A2.25,2.25 0 0,0 9.75,10A2.25,2.25 0 0,0 12,12.25Z'/></svg><span itemprop='name'>About Me</span></a>
</li>
<li>
<a href='/p/blog-page_31.html' itemprop='url' title='Contact'>
<svg viewBox='0 0 24 24'><path d='M4,4H20A2,2 0 0,1 22,6V18A2,2 0 0,1 20,20H4C2.89,20 2,19.1 2,18V6C2,4.89 2.89,4 4,4M12,11L20,6H4L12,11M4,18H20V8.37L12,13.36L4,8.37V18Z'/></svg><span itemprop='name'>Contact</span></a>
</li>
<li>
<a href='/p/blog-page_61.html' itemprop='url' title='Disclaimer'>
<svg viewBox='0 0 24 24'><path d='M11,15H13V17H11V15M11,7H13V13H11V7M12,2C6.47,2 2,6.5 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4A8,8 0 0,1 20,12A8,8 0 0,1 12,20Z'/></svg><span itemprop='name'>Disclaimer</span></a>
</li>
<li>
<a href='/p/blog-page_25.html' itemprop='url' title='Privacy Policy'>
<svg viewBox='0 0 24 24'><path d='M12,17C10.89,17 10,16.1 10,15C10,13.89 10.89,13 12,13A2,2 0 0,1 14,15A2,2 0 0,1 12,17M18,20V10H6V20H18M18,8A2,2 0 0,1 20,10V20A2,2 0 0,1 18,22H6C4.89,22 4,21.1 4,20V10C4,8.89 4.89,8 6,8H7V6A5,5 0 0,1 12,1A5,5 0 0,1 17,6V8H18M12,3A3,3 0 0,0 9,6V8H15V6A3,3 0 0,0 12,3Z'/></svg><span itemprop='name'>Privacy Policy</span></a>
</li>
<li>
<a href='/p/blog-page_2.html' itemprop='url' title='Sitemap'>
<svg viewBox='0 0 24 24'><path d='M7,5H21V7H7V5M7,13V11H21V13H7M4,4.5A1.5,1.5 0 0,1 5.5,6A1.5,1.5 0 0,1 4,7.5A1.5,1.5 0 0,1 2.5,6A1.5,1.5 0 0,1 4,4.5M4,10.5A1.5,1.5 0 0,1 5.5,12A1.5,1.5 0 0,1 4,13.5A1.5,1.5 0 0,1 2.5,12A1.5,1.5 0 0,1 4,10.5M7,19V17H21V19H7M4,16.5A1.5,1.5 0 0,1 5.5,18A1.5,1.5 0 0,1 4,19.5A1.5,1.5 0 0,1 2.5,18A1.5,1.5 0 0,1 4,16.5Z'/></svg><span itemprop='name'>Sitemap</span></a>
</li>
</ul>
</nav>
</div>
5. Selanjutnya cari kode .search-icon { , contoh kodenya sebagai berikut
6. Jika sudah ketemu, ganti kode tersebut dengan kode berikut
/* SEARCH FORM */
.search-icon {
position: absolute;
top: 11px;
right: 0px;
font-size: 19px;
}
/* SEARCH FORM */
.search-icon {
position: absolute;
top: 12px;
right: 50px;
font-size: 19px;
z-index: 99;
}
.search-icon {
right: 30px;
}
.search-icon {
right: 20px;
}
.search-icon {
right: 15px;
}
Keterangan Mengatur Navigasi Profil Header
- Untuk mengubah Icon Profil Blog, silahkan cari kode .rap{background-image pada cssnya. lalu masukan url image anda. contohnya seperti berikut,
.rap{background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT7vDJuij0tugvoC5jEm7ujA41eatI7bRF6Yv0Z5QyZL_znnGy5K13CqcFH0Rf9hFjwcA3XZytd56x_C9OAEUhmd45KErvq9aEFn4x02pkZzLeKQlrwwa2wRMdhyphenhyphen-QjMNikgx-dlX5xXI/s99/LOGO.png);background-size:cover- Jangan lupa ganti Url Halaman dengan halaman about, contacu Us, Disclaimer, Privacy Policy milik blog anda.
- Selebihnya silahkan anda kreasikan sendiri
- Jika anda masih bingung atau masih mengalami kendala saat pemasangan navigasi profil header tersebut, jangan sungkan untuk bertanya pada kolom komentar atau lewat email. saya akan bantu sebisanya.
Untuk Demo, silahkan anda bisa lihat dan klik icon Profil di pojok kanan atas blog serieswans.com
Demikian pembahasan tutorial kali ini mengenai Cara Membuat Menu Navigasi Profil di Header Blog. jika anda rasa artikel ini bermanfaat silahkan share ke teman-teman media sosial anda. semoga bermanfaat dan terima kasih sudah berkunjung ke blog serieswans.com.




15 komentar
ada kendala...
Semoga berhasil
demo : https://22aprizal2003.blogspot.com/