Serieswans.com - Faktor yang mempengaruhi visitor saat mengakses Website atau Blog adalah dari segi kecepatan, sebab jika mengaksesya lambat pengunjung akan segera meninggalkan website anda. nah apa solusi untuk membuat akses website lebih cepat adalah dengan menggunakan PWA (Progresive Web Apps).
Mungkin beberapa dari anda ada yang masih belum mengenal apa itu PWA ? , tapi jangan khawatir karena kita akan membahas mengenai Apa itu Progressive Web Apps (PWA) beserta Kelebihan dari menggunakan PWA
Apa Itu Progressive Web Apps
Mungkin anda sudah pernah melihat opsi "Tambahkan ke Layar Utama" yang muncul di Google Chrome pada saat anda mengunjungi situs website ! nah pop up itu di tampilkan ketika situs website tersebut menggunakan PWA.
Disaat sudah mengklik tombol "Tambahkan Ke layar Utama", logo situs website tersebut telah di tambahkan ke layar utama ponsel anda.
contohnya saja jika anda sedang membaca artikel ini di ponsel, cukup klik 3 titik di pojok kanan atas lalu scroll ke bawah dan klik "Tambahkan Ke Layar Utama" maka halaman artikel ini telah di tambahkan ke layar utama ponsel anda, disaat membuka aplikasi tersebut tampilan awalnya akan berbeda dengan yang anda buka di browser, apa yang berbeda ?
Jika anda membuka aplikasi lewat PWA yang sudah di tambahkan tadi, setelah anda membukanya yang di muat pertama kali adalah Splashscreen dengan logo situs webnya dan situs tersebut di tampilkan full layar layaknya sebuah aplikasi lain di ponsel anda. berbeda dengan kita membuka di browser, saat kita mengakses situs tersebut akan langsung masuk ke halaman hompage situs tersebut.
Nah, sekarang anda sudah mendapatkan gambaran yang jelas tentang apa itu PWA, selanjutnya kita akan coba mempelajari cara membuat aplikasi progresive web app untuk situs Blogger
Sebelum lanjut ke langkah-langkah membuat progressive app ini ada hal yang harus anda perhatikan terlebih dahulu yaitu
Untuk saat ini masih belum bisa untuk menentukan/mengkonfigurasi file servceworker.js untuk PWA Blogger, karena blogger tidak mengizinkan pengguna mengunggah filenya sendiri ke direktori root situs web dan karena batasan tersebut, cache tidak di dukung PWA.
Selain itu, Google Chrome tidak akan menampilkan popup "Add to Homescreen" jadi untuk menambahkan anda perlu mengklik tombol tambahan ke layar utama seperti apa yang sudah saya jelaskan diatas
Membuat Progressive Web Apps di blogger
Yang pertama ini siapkan logo favicon situs web anda. karena ini adalah langkah terpenting yang harus anda lakukan untuk membuat PWA blogger. silahkan buka situs favicon.io untuk membuat logo favicon menurut saya situs ini sangat recomended untuk membuat logo favicon.
Jika anda sudah memiliki logo favicon yang bagus buat blog anda, pilih opsi "Gambar" atau anda juga bisa memillih opsi "Buat dari teks"
Selanjutnya download file zip dari logo favicon yang sudah anda buat lalu ekstrak file tersebut.
Kompres Gambar (Lagkah Opsional)
Langkah 2 : anda bisa mengikuti langkah ini untuk mengoptimalkan gambar tersebut untuk mengurangi ukurannya pada saat proses pemuatan gambar di blog agar lebih cepat dengan menggunakan iloveimg
Unggah Gambar
Langkah 3 : silahkan anda buka blogger.com dan buat draf posting dan unggah gambar yang sudah di ekstrak ke postingan, setelah itu simpan postingan tersebut dan pastingan anda tidak mempublikasikannya, ingat ya di Simpan
Membuat File Web Manifest dan Unggah di Github
Langkah 4 : Silahkan buka Github dan bagi anda yang belum punya akunya, silahkan daftar terlebih dahulu
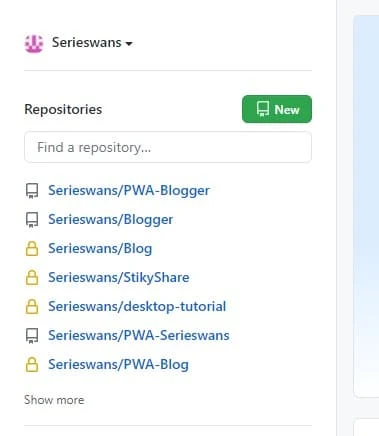
Setelah itu buat Repository baru
Silhkan beri nama Repository tersebut sesuai yang anda inginkan dan atur ke "Public" kemudian klik buat Repository
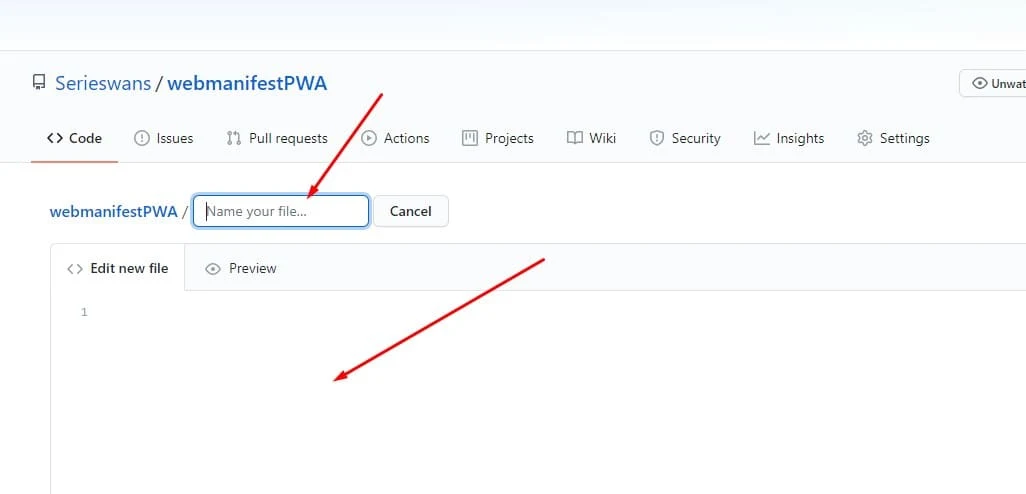
Kemudian pilih "Creating New File" dan atur nama file sesuai yang anda inginkan, jangan lupa kasih extension ".json"
Setelah itu copy kode Json di bawah ini dan letakan di Github anda
{
"name": "Nama Blog",
"short_name": "Nama Blog",
"start_url": "Alamat Url blog",
"display": "standalone",
"background_color": "masukan nilai warna sesuai blog anda",
"theme_color": "silahkan atur warna temanya",
"description": "Silahkan masukan deskripsi blog anda",
"icons": [{
"src": "Url Icon favicon size 36x36",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
}, {
"src": "Url Icon favicon size 48x48",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
}, {
"src": "Url Icon favicon size 72x72",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
}, {
"src": "Url Icon favicon size 96x96",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
}, {
"src": "Url Icon favicon size 144x144",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
}, {
"src": "Url Icon favicon size 192x192",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}, {
"src": "Url Icon favicon size 512x512",
"sizes": "512x512",
"type": "image/png",
"density": "5.0"
}]
}Jika anda sudah isi semua datanya, silahkan klik "Commit New File"
Menempatkan URL di Template Blogger
<link href="URL webmanifestPWA" rel="manifest"/> <link alt="serieswans" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUws9sfKjgGyNsjsfIRK8-EMmAmCfoQ_RsrrkhDGK5MhGrcn1E47TkFQrHtG1EW1iw9qMRa3AXrxv_el24IavvJcCWxPs-Vsft6nnpS12mR21f0aZ87Dfsequ0_49Ctjdkb0MfD0ND-WZh/s1600/apple-icon.png" rel="apple-touch-icon" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="16x16" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="32x32" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="57x57" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="60x60" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="72x72" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="76x76" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="114x114" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="120x120" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="144x144" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="152x152" />
<link alt="serieswans" href="Masukan link logo favicon sesuai size" rel="apple-touch-icon" sizes="180x180" />3. Letakan kode di atas tepat di bawah kode <head>








2 komentar