Serieswans.com - Halo sobat blogger, pada kesempatan kali ini saya akan membahas tutorial mengenai cara membuat first image. pada umumnya posisi first image ini berada di awal postingan tepatnya di atas judul. namanya juga first yang artinya pertama atau satu. sudah jelas pastinya gambar tersebut muncul di urutan pertama.
Sebagai contoh penerapan first image ini saya menggunakan template viomagz versi terbaru dan sudah saya tes ternyata berhasil, jika anda selain pengguna viomagz, silahkan uji coba sendiri terlebih dahulu. namun jika masih belum berhasil, silahkan tanyakan di kolom komentar mengenai kendalanya
Sebelumnya saya juga sudah pernah mencoba menggunakan tutorial yang tersebar di google, ternyata kebanyakan mengalami kendala double image atau gambar setelah memasang first image, padahal sudah menggunakan javascript/jquery untuk meremove gambar yang ada di postingan, akan tetapi gambar itu tetap muncul.
nah bagaimana cara mengatasi double image tersebut, cukup mudah ko, silahkan anda ikuti tutorial di bawah ini:
Cara Memasang First Image di Atas Postingan
- Masuk terlebih dahulu ke blogger
- Pilih menu Tema => Edit HTML
- Silahkan anda cari kode Judul Postingan yang berada di kode pembungkus halaman item
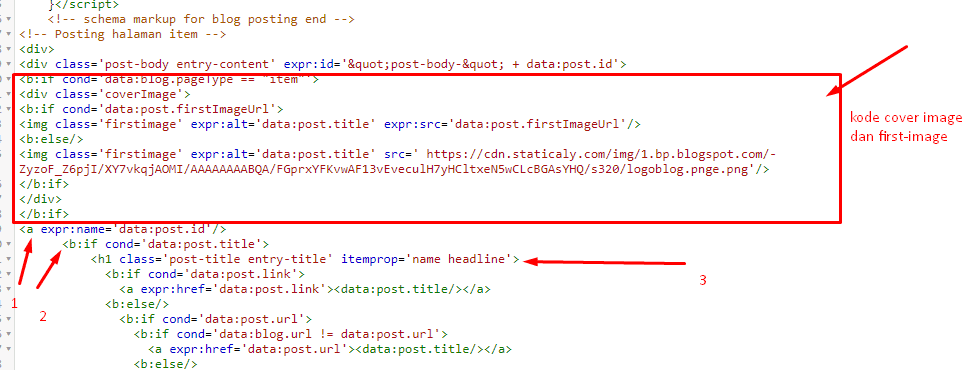
- Contoh kodenya seperti berikut <a expr:name='data:post.id'> atau <b:if cond='data:post.title'> atau <h1 class='post-title entry-title' itemprop='name headline'>
- Jika sudah ketemu, silahkan copy kode HTML Frist Image di bawah ini dan letakan di atas kode yang sudah kita cari sebelumnya
<b:if cond='data:blog.pageType == "item"'>
<div class='coverImage'>
<b:if cond='data:post.firstImageUrl'>
<img class='firstimage' expr:alt='data:post.title' expr:src='data:post.firstImageUrl'/>
<b:else/>
<img class='firstimage' expr:alt='data:post.title' src='URL GAMBAR NOIMAGE'/>
</b:if>
</div>
</b:if>
tips — Jangan lupa juga untuk mengganti URL GAMBAR NOIMAGE dengan url gambar punya anda sendiri.
Sampai disini kita sudah berhasil memasang first image di postingan blogger, apa langkah selanjutnya ? kita akan mengatasi permasalah double image pada postingan. bagaimana caranya, silahkan ikuti tutorial di bawah ini
Cara Mengatasi Double Image di Postingan Blogger
Cara mengatasinya ini juga sangat mudah sekali supaya gambar di postingan anda tidak menjadi double.
- Silahkan copy kode CSS di bawah ini dan letakan di atas kode ]]></b:skin>
.tr-caption-container:nth-of-type(1) {
display:none;
visibility:hidden;
}
.post img.firstimage {
width:100%;
height:auto;
max-width:100%;
}
.post-body .separator:nth-child(1) {
display:none;
}
- Jika sudah silahkan simpan template dan cek hasilnya
Setelah saya cek, untuk postingan lama sudah berhasil mengatasi double image tersebut. namun pada postingan terbaru atau postingan yang baru anda publish masih belum berhasil. saya coba menbambahkan 2 selector CSS lagi dan cara itupun berhasil, untuk caranya silahkan anda copy CSS di bawah ini dan letakan di atas kode ]]></b:skin>
.post-body div.separator:nth-child(1) {
display:none;
}
.post-body div.separator a img:nth-child(1) {
display:none;
}
Akhir kata
Cukup mudah bukan cara penerapannya, tidak memakai javascript lagi, kita hanya menggunakan HTML dan CSS saja.
Demikian pembahasan tutorial kali ini mengenai Cara Membuat First Image di Blogger. jika anda mengalami kendala saat mencoba tutorial diatas, silahkan tanyakan di kolom komentar ya sob. semoga bermanfaat.





2 komentar