Elemen Heading HTML merupakan bagian yang penting dalam struktur sebuah halaman website. selain itu penggunaan heading HTML ini juga kunci agar membuat konten yang terstruktur dan mudah dipahami oleh penggunanya. bagi seorang pengembang web wajib tau tentang tag heading ini.
Apa sih Heading HTML ?
Heading HTML atau bisa disebut juga judul dan sub-judul yang digunakan untuk memberikan struktur hierarki pada sebuah artikel atau konten halaman web. Elemen Heading ini memiliki enam tingkatan yaitu mulai dari H1 untuk menyorot poin pembahasa yang paling penting dan H6 untuk pembahasan yang kurang begitu penting. heading juga dapat meningkatkan readibility atau keterbacaan pada halaman website dan berdampak juga pada SEO (Search Engine Optimation).
 |
| Heading Tag |
Pentingnya Tag Heading untuk SEO
Mengingat tag Heading ini adalah membuat halaman website menjadi lebih terstruktur, dengan begitu search engine dapat memahami inti atau poin pembahasan yang disampaikan dalam halaman web tersebut.
Tak hanya itu, search engine juga dapat mengenali poin-poin yang dianggap penting dan di tambah jika anda menyisipkan target keyword pada heading tag, maka kemungkinan konten anda akan meningkat di mesin pencarian.
seperti yang sudah disebutkan tadi mengeanai readibility pada suatu konten juga dapat memengaruhi performa SEO, hal tersebut bisa membuat search engine merekomendasikan salah satu fitur featured snippet kepada konten tersebut dan dapat meningkatkan rangking web/blog.
Jenis Hading Tag dan Fungsinya
Tag H1
Tag jenis ini digunakan untuk menandai elemen terpenting dalam suatu halaman website dan biasanya digunakan dalam pembuatan judul postingan. akan lebih baik jika dipadukan dengan target keyword pada judul postingan tersebut sehingga dapat membuat search engine memahami informasi penting dalam konten.
Tag H2
Tag jenis ini biasanya digunakan untuk sub-judul yang penting dalam sebuah judul konten atau postingan. sub-judul ini saling terkait atau mendukung mengenai pembahasan pada tag H1 atau judul postingan.
Tag H3
Tag jenis ini digunakan untuk memperjelas poin pembahasan dari tag H2. biasanya digunakan pada bentuk list atau poin-poin
Tag H4
Tag ini juga sama halnya dengan tag H3 yaitu memberikan penjelasan lebih lanjut terkait poin yang disebutkan pada tag H3
Tag H5
Tag ini juga sama halnya dengan H4 yaitu memberikan penjelasan lebih lanjut lagi terkait pada point di tag H4
Tag H6
Tag terakhir yaitu tag H6 ini digunakan untuk menandai sub-bagian penting dari tag H5.
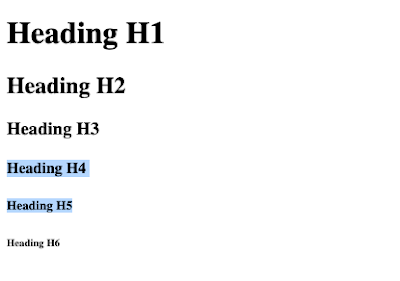
contoh penggunaanya bisa dilihat di bawah ini:
<h1>Heading H1</h1>
<h2>Heading H2</h2>
<h3>Heading H3</h3>
<h4>Heading H4</h4>
<h5>Heading H5</h5>
<h6>Heading H6</h6>Tips Penggunaan Heading
- Pastikan pengunaan heading yang konsisten dan gunakan herarki yang terstruktur untuk membantu memahami isi konten tersebut
- setiap heading juga harus relevan dengan konten yang di bahas, kerena untuk membantu search enggine mamahami isi konten halaman tersebut
- Gunakan struktur heading yang jelas pada halaman konten
- Hindari heading yang kosong, karena akan mengurangi kualitas SEO halaman web tersebut




Posting Komentar